There are Instructables online for making your own emoji keyboard using an inexpensive numeric keypad. However, the guide is for PC, and uses a PC-based sottware called AutoHotKey to remap keyboard keys to different values.
I’m mostly a Mac user, and there are lots of options for accessing emoji.
Most Mac users already know that you can just press Ctrl + Command + Spacebar to bring up a software keyboard that allows you to select emoji to insert into text.
For those with a Macbook with the ribbon, there’s usually a smiley face icon on the ribbon that when pressed will expand to show various emoji.
But, for fun, I wanted to make a hardware emoji keyboard for my Mac.
I already use a software called Karabiner-Elements to remap keys on my main keyboard. And, so I thought that I could simply buy a cheap numeric keypad on Amazon, and then also use Karabiner-Elements to remap the keys on the numeric keypad to enter unicode for emojis. It turns out though it’s not obvious how to use Karabiner-Elements to enter unicode values.
Here’s how I solved it.
Bought a numeric keypad (I got this one for free from Amazon (paid ad)). But, there are many that would likely work. The link to the product above and below are ads.
(Paid ads)

Install Karabiner-Elements if you don’t already use it. Not Karabiner-Elements allows for “simple” key modifications, but it’s not possible at this current time to remap key presses into unicode. “Complex” key modifications allow you to enter unicode (more on this below).
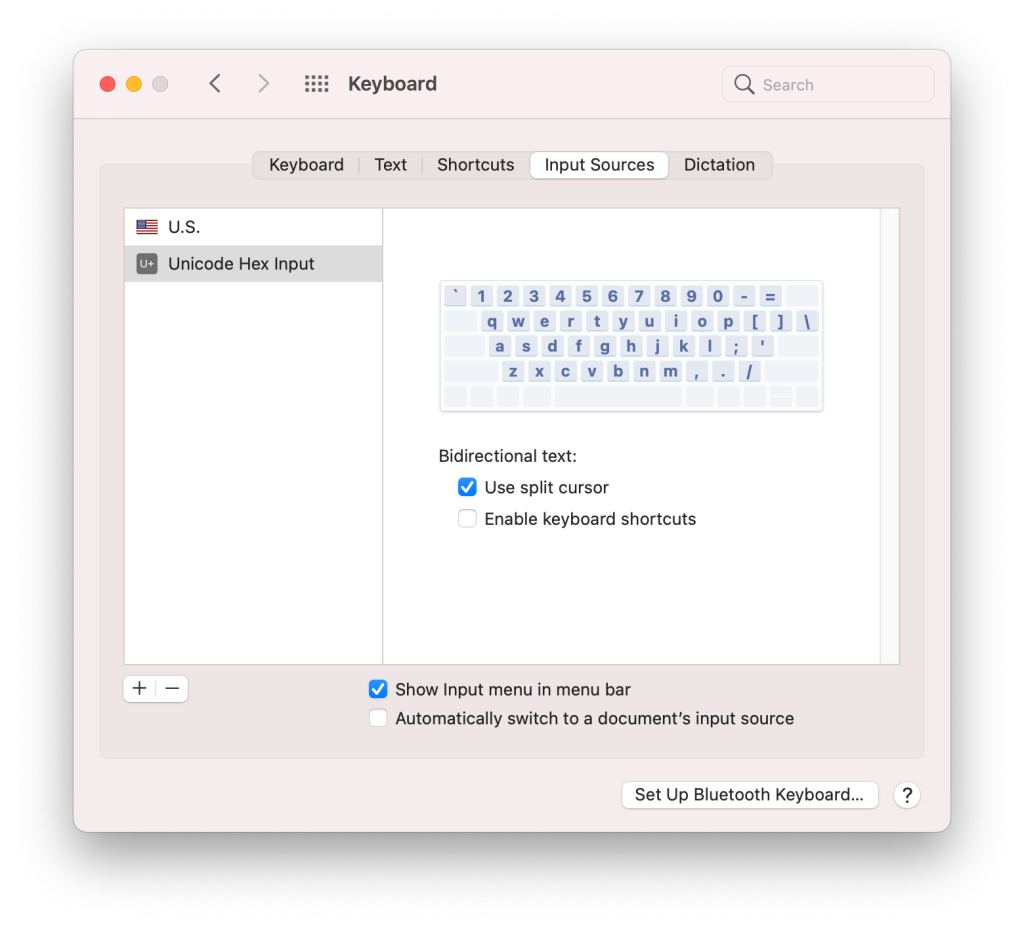
On your Mac, in Systems Preferences, go to Keyboard settings. Under the Input Sources tab, press the + icon at the lower left, and add the “Unicode Hex input” keyboard. After doing so you should see this in your settings:

You can toggle between your keyboard input sources (e.g., in my case, the U.S. vs the Unicode Hex input) by pressing Ctrl + Spacebar. On my Mac, I can see in the upper-right of the menu bar what keyboard method I’m current using (that’s the because above in settings, there’s a check in the box for “Show input menu in menu bar”).
When your in the Unicode Hex input mode, you can enter unicode e.g., unicode for the μ symbol is U+03BC. The 03BC are hexidecimal characters. These characters are what you’d type into the Unicode Hex input keyboard. Do this by:
Pressing Ctrl + Spacebar to go into Unicode Hex input mode. Then press and hold down the Option key and then press the keys: 0 3 b c. Then release the Option key. You should then see the symbol μ typed into whatever document you’re working in. (Remeber to press Ctrl + Spacebar again afterwards to return to your normal keyboard input mode).
There are unicode defined for emojis. See this unicode emoji chart. Note that the friendly smiley 😀 has the unicode of U+1F600.
But, wait, this is a 5-digit unicode character! It turns out that you need something called the Surrogate Pair for the 5-digit unicode in order to type it into a Mac. Here’s an online tool for calculating the surrogate pair. If you enter in the smiley’s unicode U+1F600 into the calculator, it will return: D83D + DE00.
To enter in this surrogate pair into the Mac’s Unicode Hex input keyboard, you’d type: Press Ctrl + Spacebar to go into Unicode Hex input mode. Then press and hold down the Option key and then press they keys: d 8 3 d + d e 0 0. Then you release the Option key. Note the + in the previous key sequence is literally the plus sign on your keyboard. So on my Mac keyboard, it means I need to press Shift and = keys in order to get the plus. If you do all these presses correctly, you should see smiley 😀 typed into your document.
Now how do we get Karabiner-Elements to enter these key strokes so that we can remap key presses from the numeric keypad? We need to setup “complex” modifications in Karabiner-Elements.
To setup “complex” modifications, open up Karabiner-Element’s configuration file in a text editor. This is a file called karabiner.json. On my computer it was located in this directory (substitute your username where mine is): /Users/edmundseto/.config/karabiner/karabiner.json
Make a backup of your original karabiner.json file in case you mess it up, and need to restore it. — You’ve been warned!
Instructions for modifying the json file for complex modifications is on Karabiner-Elements’ website here. But, it’s helpful to show an example of how I got unicode to work. This is what my karabiner.json looks like:
{
"global": {
... various stuff here...
},
"profiles": [
{
"complex_modifications": {
"parameters": {
... various stuff here...
},
"rules": [
{
...stick a complex modifications here...
},
{
...stick another complex modifications here...
}
],
"type": "basic"
}
]
... remaining stuff here....
Note that above I’ve got two spots for complex modifications. Each of these spots could be used for remaping a keypad press to an emoji. And you can add more by just comma-separating the { } sections as I’ve shown.
Now what goes into the complex modifications section? It’s the code that tells Karabiner-Elements to replicate the key presses we did before for the smiley:
"description": "Smily emoji.",]
"manipulators": [
{
"conditions": [
{
"identifiers": [
{
"description": "2.4G Keyboard Mouse (MOSART Semi.)",
"product_id": 16641,
"vendor_id": 1578
}
],
"type": "device_if"
}
],
"from": {
"key_code": "keypad_1"
},
"to": [
{
"key_code": "spacebar",
"modifiers": [
"left_control"
]
},
{
"key_code": "d",
"modifiers": [
"left_option"
]
},
{
"key_code": "8",
"modifiers": [
"left_option"
]
},
{
"key_code": "3",
"modifiers": [
"left_option"
]
},
{
"key_code": "d",
"modifiers": [
"left_option"
]
},
{
"key_code": "keypad_plus",
"modifiers": [
"left_option"
]
},
{
"key_code": "d",
"modifiers": [
"left_option"
]
},
{
"key_code": "e",
"modifiers": [
"left_option"
]
},
{
"key_code": "0",
"modifiers": [
"left_option"
]
},
{
"key_code": "0",
"modifiers": [
"left_option"
]
},
{
"key_code": "spacebar",
"modifiers": [
"left_control"
}
],
“type”: “basic”
}
]
The above code goes into the earlier code that I boldfaced “…stick a complex modifications here…”. If you look at the code, you’ll see that it substitutes the numeric key 1 (keypad_1) for a series of keystrokes that will first activate the Unicode Hex input mode on Mac, then enter the keystokes for the unicode surrogate pair representing the smiley emoji, and then it finishes by deactivating the Unicode Hex input mode.
Note the section above that’s in bold for product_id and vendor_id. This restricts this complex modification only to the physical keyboard device that matches these IDs. To get these, I opened Karabiner-Elements’ Settings, and under “Devices”, you’ll see a listing of all your input devices. Find the one that matches your numeric keypad device, and you’ll see the Vender ID and Product ID listed. You’ll want to change the code to use the IDs that match your specific device.
After making changes to the json file, save it. It should automatically be re-read by Karabiner-Elements, and will work without having to restart/reboot.
Try it out, by pressing the keypad (in my example keypad 1), and you should see smiley 😀 typed into your document.
At this point, if you can add other emoji to the json file. You can also relabel the keycaps on your keypad to emoji symbols.
Enjoy!
As an Amazon Associate I earn from qualifying purchases.
Feature photo by mikeasaurus




1 comment
Comments are closed.